UX/UI (Conception Web)
Expérience utilisateur & Interface utilisateur
Dans le jargon des métiers de la conception web, on parle d’UX et d’UI, ou expérience utilisateur (User eXperience) et interface utilisateur (User Interface).
Souvent, l’UX est assimilé à l’UI. Cela revient à croire que l’expérience utilisateur se limiterait au fait de surfer sur un site au design agréable pour accéder à de l’information, sans taper des lignes de codes.
En effet, l’interface utilisateur, c’est le lien entre l’utilisateur et la machine. C’est donc « le produit fini » présenté à l’internaute qui lui permet de naviguer aisément sur le site web sans lui demander une trop grande concentration. l’UI se résume à l’organisation des éléments graphiques et textuels pour proposer un package attrayant. Or, pour qu’une expérience utilisateur soit agréable, travailler l’UI n’est clairement pas suffisant.
En effet, l’UI doit être le résultat d’un travail plus approfondi, celui de l’expérience utilisateur ou la prise en considération globale des besoins de l’utilisateur. Le défi de l’UX ? Apporter des solutions efficaces aux problèmes et aux attentes des internautes. Bref, de réfléchir à une conception centrée utilisateur.
l’Expérience Utilisateur et l’Interface Utilisateur c’est quoi ?
L’UX est un process complet qui prend en compte l’UI mais aussi le contenu, le design, l’architecture du site… Il s’agit de faciliter la vie de l’internaute pour qu’il atteigne facilement son but (achat, recherche d’informations…). Un grand nombre de paramètres entrent en ligne de mire tout au long de la conception du site, mais également après, avec les retours des utilisateurs. Car si l’UI se base sur des normes techniques, l’UX est soumis à la sensibilité des internautes.
Finalement l’UX prend en compte les attentes et les besoins de l’internaute pour l’amener à concrétiser son action, le tout sans trop d’effort et dans un environnement agréable, fluide, rassurant.
L’expérience utilisateur se résume en six étapes :
1. Le site doit être facile à trouver : ce qui nécessite un travail de référencement en amont.
2. Le site doit être accessible : il faut désormais concevoir des sites supportés par les différents terminaux et technologies.
3. Le design doit donner envie & confiance : il faut donc être cohérent dans le choix des graphismes et penser ergonomie.
4. Le site doit être facile à prendre en main : il doit être suffisamment intuitif pour qu’on s’y repère facilement
5. Le site doit être crédible et conforme à l’image de la marque : les utilisateurs doivent être rassurés et convaincus
6. Le site doit être efficace : l’internaute doit facilement trouver les réponses à ses questions, et le site doit être exempt d’erreurs…
L’UI intervient plusieurs fois dans ce processus. Il s’agit effectivement de proposer une jolie enveloppe et donc de créer un design fonctionnel, qui inspire confiance et qui permette à l’utilisateur d’arriver à son but (qui est un peu aussi le vôtre) : trouver ce qu’il est venu chercher et concrétiser son action.
Si les deux concepts ne peuvent pas être dissociés, il ne faut pas non plus les confondre. Limiter sa vision de l’expérience utilisateur (UX) à l’interface utilisateur (UI) ne permet pas de proposer un produit final abouti : une interface fonctionnelle et intuitive, qui remplisse ses promesses, et qui convienne à votre public.
Le designer d’interface va se demander « De quelle couleur doit être le bouton pour qu’il soit visible immédiatement ? » . Mais avant ça, le designer d’expérience se sera demandé « Avons-nous vraiment besoin de ce bouton ? » .
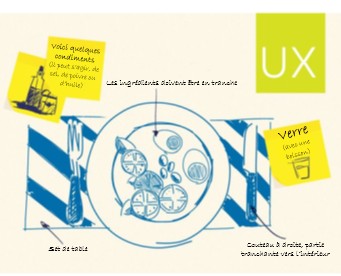
Exemple :
 |
Expérience utilisateur
|
 |
| Expérience interface |
Dans un projet web :
1. Définir la stratégie
Si le site n’est que la partie visible du travail pour l’utilisateur, il faut quand même noter tout le boulot fait en amont pour obtenir le résultat souhaité. Et ça passe, dans un premier temps, par beaucoup de recherches et de réflexions sur les utilisateurs, leurs besoins, leurs motivations.
2. Relever tous les besoins
Il faut ensuite voir qui nous pouvons atteindre, et comment les atteindre. Il faut donc définir les ressources nécessaires.
3. Élaborer une structure
Le plan de l’interface, l’enchaînement des écrans, ce que l’utilisateur verra.
4. Réaliser les premiers schémas
Dessiner les wireframes, qui sont des maquettes appauvries, pour mettre en évidence le placement des blocs qui composent l’interface.
5. Concevoir le visuel
Et c’est par la suite que l’UI intervient pour harmoniser graphiquement les réflexions apportées par l’UX.
Personae - Personas
Améliorer l’expérience utilisateur par les personas
Définition : qu’est-ce qu’un personas ?
Ce mot d’origine latine évoquait le masque de l’acteur, son personnage. Un personas est donc un rôle que l’on endosse pour servir un objectif précis. En marketing, les personas sont des profils fictifs, représentatifs d’une cible (un segment).
Comment créer ses personas ?
Connaître ses cibles
Avant tout, vous aurez besoin d’identifier vos différentes cibles pour imaginer vos personas. Pour cela, une segmentation de votre clientèle et de vos prospects est indispensable. Quel est votre cœur de cible, vos prescripteurs, vos influenceurs, vos interlocuteurs et décideurs ?
Avec quel objectif créer un personas ?
Avant de créer vos personas, il est nécessaire de connaître l’objectif de cette réflexion. Dans quel(s) but(s) allez-vous utiliser ces personas ? Est-ce pour travailler sur le fond (contenu, rédaction, style, informations de votre site web ou supports imprimés) ? Est-ce pour optimiser l’ergonomie de votre site internet ?
Une fois les réponses obtenues, il est utile de préciser les points à renseigner pour chaque personas (champs à remplir dans la carte d’identité du persona).
À quoi sert un personas ?
Comment se servir d’un personas ?
Cette personnification d’une de vos cibles vous permet de ne pas perdre de vue les besoins et objectifs de celles-ci. En effet, à chaque étape de la construction de votre projet (site web, amélioration produit/service, promotion, prix…) vous pourrez vous mettre dans la peau d’une de vos cibles. Que ferait Delphine dans cette situation ? Quels seraient ses besoins, ses attentes, ses envies ? Comment pourrions-nous y répondre ? L’offre établie répond-t-elle à ces enjeux ?
Quelles informations renseigner pour un persona ?
Ce portrait robot d’un segment de votre clientèle attribue notamment au personas les informations suivantes :
prénom et éventuellement un nom imaginaire,
âge,
sexe,
activité,
CSP,
lieu d’habitation (propriétaire ou non si pertinent),
comportement & caractère,
mode de consommation de vos produits / services,
habitudes et usages,
ce qu’il pense, entend, voit, dit et fait (en lien avec votre activité),
ses motivations en utilisant vos services / produits,
ses objectifs en utilisant vos services / produits,
ses blocages et / ou frustrations,
voire ses souffrances quant à l’utilisation de vos services/produits,
les informations qu’il recherche,
ses influenceurs & prescripteurs pour l’utilisation de vos services / produits,
sa culture digitale (aisance dans la pratique, mobile, tablette, ordinateur fixe, montre connectée, fréquence, réseaux sociaux…).
Des personas type ?
Les personas ont pour principal intérêt d’être représentatifs de vos cibles. Cependant, il est intéressant de se poser des questions sur des profils types, des comportements d’internautes notamment. Le geek hyper connecté réagira différemment d’un internaute fidèle, ou d’un visiteur frustré, ou encore d’un novice ou d’un véritable ambassadeur de votre marque. Ces comportements types peuvent donc compléter vos personas et vous apporter une vision plus complète de votre projet pour optimiser votre communication et démultiplier les effets.
Combien de personas créer ?
Le nombre de personas à créer dépend bien sûr de l’activité et du projet. Dans l’idéal, il est préférable de créer un personas par segment de clientèle. Attention à ne pas atomiser votre segmentation afin de garder un nombre de personas raisonnable permettant leur exploitation.

| 